First of all, I'm very happy to say that I've passed the GSoC midterm evaluation! I can now continue my work on the QML/JS language support plugin of KDevelop for the rest of the summer! By the way, here is a new blog post listing many new features and bug fixes. Most of my work of the past days consisted of fixing nasty bugs (some of them took several days to fix), but I've also implemented nice things that deserve screenshots.
QML enhancements
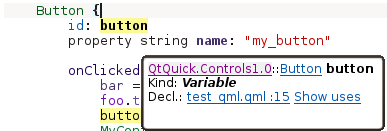
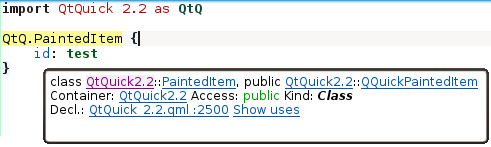
As explained in a previous blog post, QML component instances inherit from an anonymous class. The anonymous base class of QML component instances has no name, and was displayed as <class>. Now, this useless information is replaced by the actual QML component from which the QML object inherits.

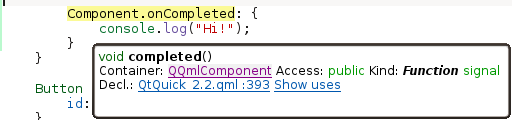
Several missing QML components have been added, and the most commonly used "bound properties" of them have been added. These components and properties can be found in the Qt documentation but are not described in the plugin.qmltypes files shipped with Qt. I therefore had to manually edit them in order to add the missing information. Now that this is done, the famous Component.onCompleted binding is recognized.

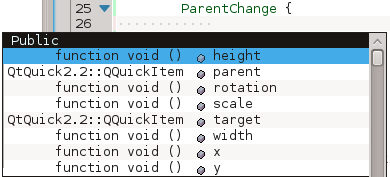
Less than 6 hours ago, I did not know that it was possible to describe in QML that a property wants to be bound to a Javascript snippet (like signals and slots). This is not used very often, but it still has to be supported by KDevelop. I represent that by giving those properties a function type:

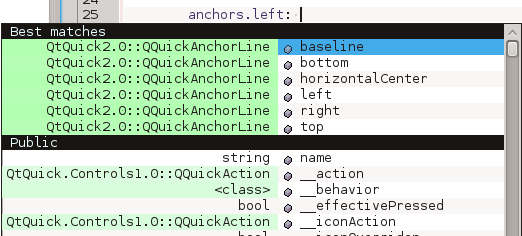
The last QML enhancement of the past days is the ranking of code-completion proposals (this is not yet in the Git repository but will land very shortly). When assigning a value to a variable, or comparing a variable with a value, or binding a value to a QML property, the QML/JS plugin will show you which code-completion proposals have the right type (or are a function having the right return type):


Classes are highlighted in light green because they might also end up being of the correct type: assigning a bool to an int is incorrect, but a class may have a method or an attribute of the correct type, so highlighting classes allows the user to distinguish them from variables having a completely wrong type.
User interface improvements
A KDevelop language plugins mainly consist of a Definition-Use Chain builder (the thing that tells KDevelop where variables/classes/functions/methods are declared and used, and which types they have) and a code-completion infrastructure (that auto-completes variable names, import statements, etc), but such plugins can also customize the way KDevelop looks and interacts with the user.
The QML/JS plugin does not change much of KDevelop, but provides a very nice feature: small widgets that appear when the user edits a property where a helper widget may help. There is a color picker widget, one that can be used to choose the size of a font, another one that helps visualize margins and spacing, etc. These widgets are currently quite limited because KDevelop depends on Qt4 and cannot use the wonderful QtQuick.Controls module, but as soon as KDevelop becomes Qt5-based, there will be widgets for choosing font families and previewing animation easing types.

Oh, and the most interesting point about these widgets is that they are implemented in QML, and that they are fully supported by the QML/JS plugin! I was able to edit them entirely in KDevelop and the experience was very great: proper syntax highlighting, complete code-completion, types inferred everywhere, modules listed, etc. There are still features that are missing, like hints for function calls (showing the signature of the function you are calling as you type) but the plugin is already in a pretty good shape.
Named module imports
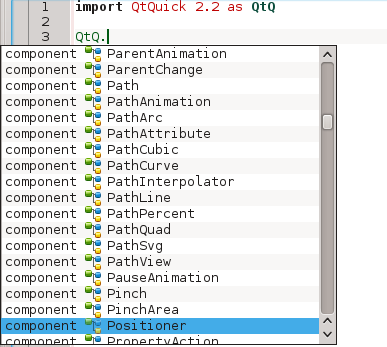
The color picker described in the above section is based on the ColorPicker component of Plasma. I simply took it and back-ported it to QtQuick 1.0. When I first read the source-code of this component, I discovered a new import syntax: import X as Y. This was not yet supported by KDevelop, so I implemented support for that. It took me two or three days and required several changes all over the place, but it finally worked!

The above screenshot shows that named modules are recognized by the code-completion infrastructure, and this screenshot shows that components declared inside those modules can be used in the code:

I'm going to Randa!
I think that everyone (or nearly everyone) has already heard of the Randa meeting that will take place mid-August. During a bit more than one week, tens of KDE developers will join in the same building and work on your beloved software compilation. I will be part of them and I will work on the KDE SDK (and on how to allow KDE developers to develop in C++, QML and Javascript right in KDevelop) and also a bit on Baloo (my GSoC project of last year concerned Baloo and I'm quite familiar with the code base, what Nepomuk was and the concepts used in those pieces of software). By the way, I invite you to help make this meeting possible by joining the fundraising campaign.