Some features take time to implement, and it's great to see them finally working. Bug fixes and incremental improvements, on the other hand, are quickier to do but less exciting when taken individually. It's only the sum of many fixes and small improvements that can make a difference.
This week, I'll show you many screenshots because I've fixed many things in the QML/JS language support plugin for KDevelop, because Sven pointed many flaws of the plugin :-). Each fix was quick, each improvement incremental, there were no big new features like code-completion that were added, but the QML/JS language plugin is now way more useful than before, and closer to what the users expect. Let the screenshots rain!
More QML syntax recognized
"Object on property" is a QML syntax that allows the user to bind an object to a property. This can be used to define animations that should be played whenever a property changes ("XAnimation on property"), but also state changes and behaviors. This syntax is now supported and the user can see the properties available in the object bound to the property:

You can also see in this screenshot that signals and slots are now correctly handled: signals are listed prefixed with "on" so that activating a code-completion entry will create a slot for the selected signal.

Properties can be declared. Standard types, aliases and lists are supported:

Signals can also be declared:

Better recognition of signals and slots
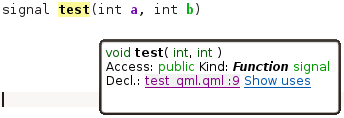
Signals and slots are an important part of QML, and need special handling. For instance, signals can have parameters that must be visible in all the slots they are connected to (the parameters shown in this picture are the ones of test(int a, int b)):

Qualified identifiers and grouped properties
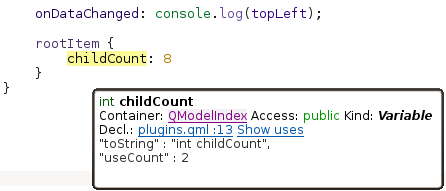
A QML item, for instance a label, can have a font associated with it. Its font has several attributes, for instance the family name, the pixel size, etc. There are two means to handle that in QML, and the two are now properly supported. Here is an example of a qualified property name:

And now, the syntax named "grouped properties", that can be used to configure a font quickly using font { pixelSize: 20, family: "Arial", b: true }:

Basic refactoring support
A very recent improvement of KDevPlatform has made refactoring very easy to implement. I've implemented it for the QML/JS plugin, and now you can select a variable, a function, a component identificator, a signal, or anything like that and click on the "Rename..." entry of its context menu. If you rename a variable directly in the code, KDevelop will ask you if you want all its uses to be renamed.

More than these eight improvements were made during this week, but not all of them can be shown using a screenshot :-). The QML/JS is not quite usable, but two bugs are remaining and will have to be fixed:
- QML module files declare components in alphabetical order, which is a problem if component A uses component B (as the type of one of its property for instance). There are many components that have this problem, hence the "<class>" that appears in the code-completion popup instead of the correct type of an attribute. Solving this is underway, but KDevPlatform does not like when something is used before it is declared.
- Strangely, the Kate syntax highlighting seems to be disabled for QML files once the QML/JS plugin has parsed it. When I open a QML file, "signal" appears in bold and bright blue and "property" in bold and black. After half a second, when the plugin has parsed the file, and as you can see on the screenshots, these keywords are not highlighted anymore.
I have many exams the coming days, so my progress will be a bit slower than last week, but I hope to be able to fix as many bugs as possible, most importantly the first one listed above. It is quite serious and prevents many things from working (Label { margins: ... } does not work because QQuickMargins is after QQuickLabel in the module file).